CSS 扩展语言(less.js)下载1.3.3-less-1.3.3.min.js西西软件下载
预览截图
应用介绍
['\n
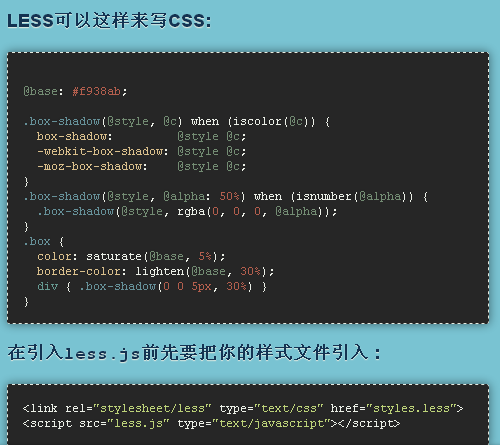
LESS 将 CSS 赋予了动态语言的特性,如 变量, 继承, 运算, 函数. LESS 既可以在 客户端 上运行 (支持IE 6+, Webkit, Firefox),也可以借助Node.js或者Rhino在服务端运行。
在客户端使用
引入你的 .less 样式文件的时候要设置 rel 属性值为 “stylesheet/less”:
然后点击页面顶部download按钮下载 less.js, 在 中引入:
注意你的less样式文件一定要在引入less.js前先引入。
备注:请在服务器环境下使用!本地直接打开可能会报错!
监视模式
监视模式是客户端的一个功能,这个功能允许你当你改变样式的时候,客户端将自动刷新。
要使用它,只要在URL后面加上\'#!watch\',然后刷新页面就可以了。另外,你也可以通过在终端运行less.watch()来启动监视模式。
在服务器端使用
安装
在服务器端安装 LESS 的最简单方式就是通过 npm(node 的包管理器), 像这样:
$ npm install less
如果你想下载最新稳定版本的 LESS,可以尝试像下面这样操作:
$ npm install less@latest
使用
只要安装了 LESS,就可以在Node中像这样调用编译器:
var less = require(\'less\');
less.render(\'.class { width: 1 + 1 }\', function (e, css) {
console.log(css);
});
上面会输出
.class {
width: 2;
}
本文标签:less
©软件著作权归作者所有。本站所有软件均来源于网络,仅供学习使用,请支持正版!
转载请注明出处: Chrome插件下载 » CSS 扩展语言(less.js)下载1.3.3-less-1.3.3.min.js西西软件下载